相信許多網頁工程師都聽過 twitter bootstrap 的名號,甚至網路上有許多人說不要再用 bootstrap 作網站了,因為他們看膩了!
這到底是什麼樣的神兵利器,中間又有什麼有趣的細節,就讓我們來看看吧。
今天我們要來聊聊 Bootstrap ,每次講到 bootstrap 時,
一定會需要解釋的問題就是,什麼是 bootstrap ?
我們可能會這麼描述他:網站樣板。(template)
如果要用網站設計者的語言來說,他是由一個 css 檔、一些圖片跟一些 JS (非必要)組成的,你可以從 bootstrap 網站看到下載點、各類文件跟說明。
http://twitter.github.io/bootstrap/
因為 bootstrap 是很多外表的集合,今天我不打算一一介紹 bootstrap 到底有哪些內容,但是從工程師的角度介紹 bootstrap 是什麼樣的專案、為什麼我們會建議某些地方可以用、要怎麼用。?
@ 那為什麼會有 bootstrap 專案呢?
這個話題說起來很長,得從網頁的外表這件事情談起,在 web 最一開始的時候,網頁的設計者認為網頁標籤是要有樣式的,所以 ul/li 預設就會有 padding 、有 list-style ,H1 字體會變大之類的,但是各家瀏覽器認為的預設樣式都長不一樣,最經典的應該就是下載按鈕了,差異之大令人訝異。
所以當我在特定瀏覽器上設計好對應的 css 跟 html 時,可能另一個會偏掉一點點、樣子會長不一樣等,所以後來就出現了 reset.css ,讓我們清空所有預設樣式,讓他變成在每個瀏覽器都完全沒有樣式的情況,方便設計師從頭堆起 UI。
故事得要從這裡說起。
正因為樣式被清空了,所以很多時候設計樣式變成都得要靠自己的想像,像是用 ul/li 時要自己上 list-style 自己作 padding ,雖然表面上變得更單純更沒問題,但對開發者而言要套用版面也好、要設計基本畫面也好,都得要重頭刻一堆 CSS、要去想自己要得每一個畫面,沒有現成元素可以用。
所以後來又出現一個取代 reset.css 的專案,就是 normal.css ,他的觀點就是與其清空所有 css ,倒不如把所有 css 設定一組跨瀏覽器相容的預設樣式,這樣我寫 h1 tag 時字一樣會變大、寫 ul/li 時一樣有預設的 list-style 可以省一點力。
到這裡,有經驗的設計師都知道,即使有了 normal.css ,預設的樣式還是 bullshit 。(當然他的確解決了一些問題)
為什麼呢?
因為我們的網頁早就已經不是十年前那個打打 h1、table、a、button 這類基本 tag 就可以過關的年代,這年代你要做一個網站、要有 navigation (導覽列) 、要有 tab、table 也要有漂亮的格線最好還可以單雙行不同顏色、要使用一堆有的沒有的不同顏色的按鈕還要有質感。
也就是當網頁進入複雜的組件整合年代,而跟著工程師陷入一個苦悶的年代,當我們刻一個表單,得要自己算各種 padding ,算各個位置,要顯示個錯誤訊息除了 color:red 以外大概還要調整不少東西才能真的堪用(包括圓角有的沒的)。
即使是自己做的簡易網頁,也得要細細琢磨一下以免遭人笑話。
這時候有一群常常在做網站的人發現,其實很多元件可以說是每個網站都有,那為什麼我們不針對某些共同的組件去進行一套基本有質感的設計,並且放出來讓大家用? bootstrap 就是在這個氛圍下的產物。
@ 為什麼開發者會非常快速的加入使用 bootstrap 的陣營?
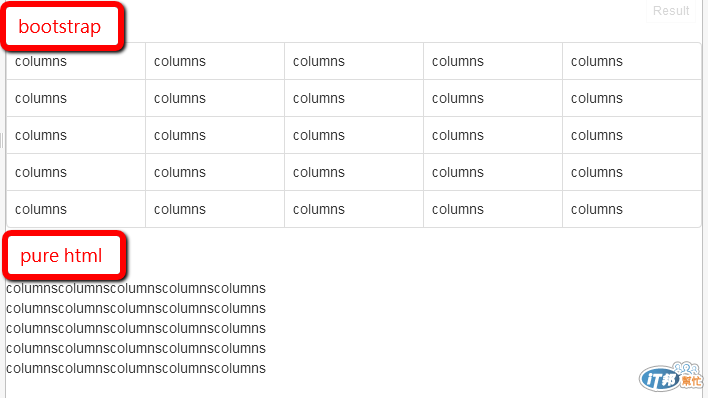
因為底下這兩個表格的 table,只差了兩個 css class 就可以從看起來很蠢變得非常有質感。

要讓頁面有格線、看起來比預設的美觀(常人可以接受的水準),並不需要太多的程式碼,只要加入 table 、 table-bordered 這兩個 css class 就可以了,如下面範例:
<table class="table table-bordered">
<tr>
<td> columns </td>
<td> columns </td>
<td> columns </td>
<td> columns </td>
<td> columns </td>
</tr>
<tr>
<td> columns </td>
<td> columns </td>
<td> columns </td>
<td> columns </td>
<td> columns </td>
</tr>
</table>
對照用範例網頁:http://jsfiddle.net/kUwb4/
這對工程師而言,一來是語法上非常直覺,table 就是 table ,我只要輸入 table 語法,然後 bootstrap 就會給我一個 make sense 的 table,至少看起來很舒服不是預設那個鬼樣子,就算還需要進行 css 的調整也調得比較少,重點在起跑點就比原本多跑了五十步這樣。
table 還是一個比較容易 demo 的例子,接下來讓我們繼續看下去。
@ 其他對工程師來講頗實用的網頁元素
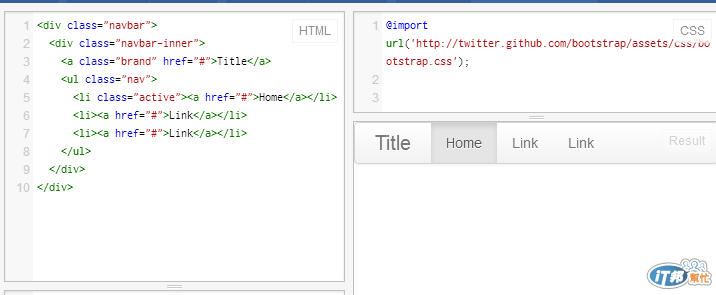
就以網站的導引列好了,過去我們光是把一堆元素搞橫的,讓東西排好就得跟 inline 、inline-block 或 float left 奮戰半天,接下來才是長成網頁樣式該有的樣子,現在只要這樣作就可以搞定了。

範例網頁 http://jsfiddle.net/P7dGT/
除了 navbar 以外,筆者在這裡也介紹一下自己蠻常用的 bootstrap 的元件跟類型:
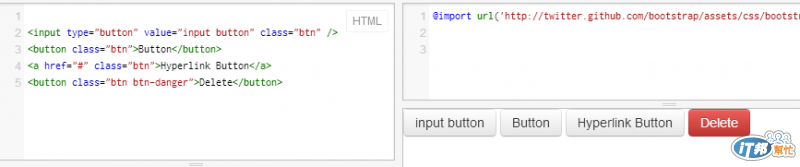
1.button :可說是最常用的元素之一,簡單、大方、不丟臉的美觀按鈕們
不管是 <button> tag 、 input[type=button] tag 、甚至是超連結,只要加上 class="btn" 都可以有漂漂亮亮的按鈕出現,讓你要作成按鈕連結或一般按鈕都能輕鬆自如。
如果你想要作一些像是刪除鈕想不到好的顏色,還可以加上 btn-danger class 來標示為這是一個不能隨便亂按的按鈕。

範例連結: http://jsfiddle.net/4eYJj/

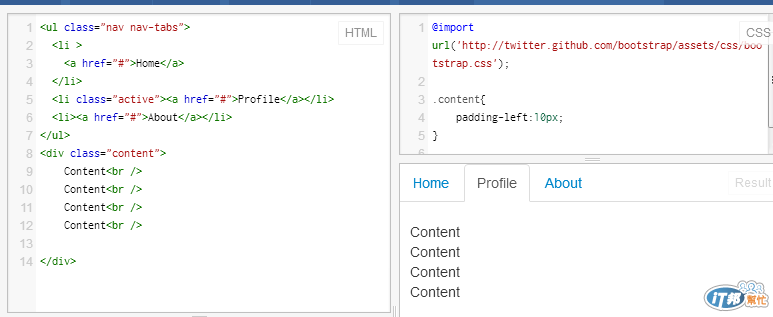
因為只是個 active class 來決定選中哪一個 tab,所以要動態要靜態都可以透過 JS/server side 自己去處理。(當然他只幫你處理外觀,內容的載入你得自己來,但已經很夠用了。)
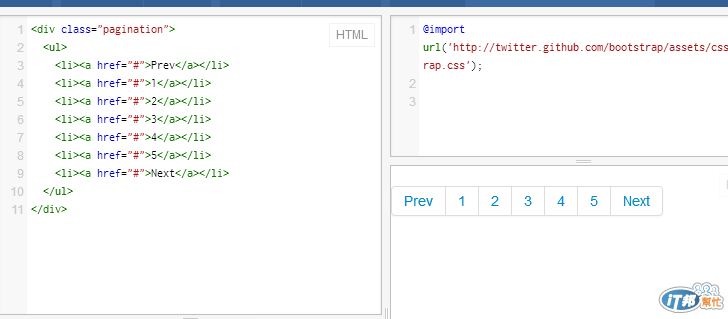
3.pagination : 每個網站幾乎都一定會有的分頁顯示
這個也很基本的元件,不過因為我們常常分頁出來都會配合 paginiation generator 去自動產出分頁 html,有時候要配合 bootstrap 需要改動現有的 pagination 產生器會有點麻煩,但還算是很實用的。

範例網址:http://jsfiddle.net/edyjz/
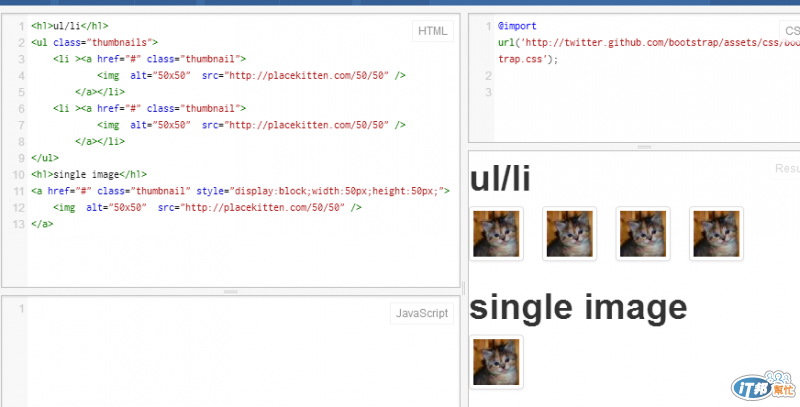
4.thumbnails 較為優雅的呈現圖片方式,可以跟 ul/li 搭配也可以獨自一個呈現。

範例網址:http://jsfiddle.net/FvAxT/
@ Gird System
其實講到 bootstrap , grid system 對習慣的人來講應該也是使用率數一數二的,但是因為他比較難解釋所以我把他放在比較後面的區塊。
基本上而言,你可以使用 span1 ~ span12 等 css class 來協助你設定各種元件的寬,他的基本原理就是把網頁寬度切割成十二等份,然後讓你設定你要幾個"單位" 取代設定 pixel ,這樣的好處是比較容易作 responsive web ,比較好因應頁面解析度調整時造成的問題。另一方面是可以協助避免因為差 1px 2px 導致頁面元素被擠下去的可能性,讓整體頁面在視覺上的格線至少是一致的。
上面是非常基本的說明,其實光是 Grid system 本身就值得寫一篇文章,早期也有多非常多 framework 像是 960 grid system 等實作與討論,詳細細節可以參考 bootstrap 官方介紹與範例。
http://twitter.github.io/bootstrap/scaffolding.html
@ 其他的部份
除了這些以外其實還有很多其它的元素可以用,其中像是 alert (<span class="alert"></span> ) 這個也蠻常用的,所有的清單可以再 bootstrap components 頁面找到,還有像是各類的小 icon 等。
除了純 CSS 的部份以外,bootstrap 也有提供搭配 JavaScript 實作的部份,可以提供簡易 dropdown list 跟 modal dialog 操作。可參考官方頁面 http://twitter.github.io/bootstrap/javascript.html
這篇是比較簡要的一個有關 Bootstrap 的介紹,相信大家看完之後,能對 bootstrap 有基礎的認識與幫助。
